Privacy Policy:
-
-
- No user personal data is collected or shared with anyone.
-
Keyboard design elements are:
-
-
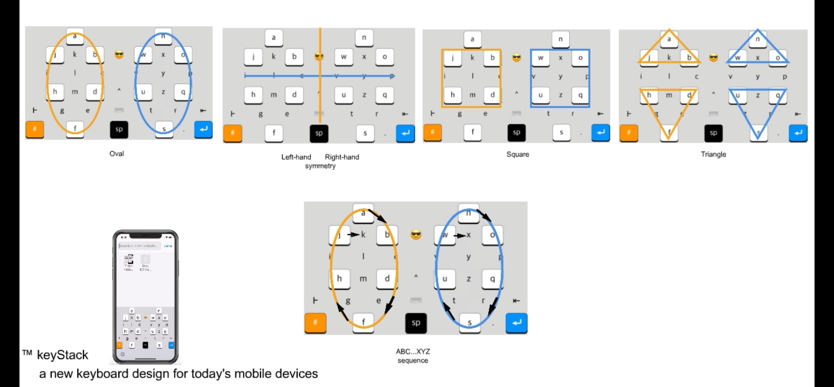
- basic geometric shapes [oval, square, triangle, line] ,
- left hand 👉🏼⌯👈🏼 right hand symmetry
- natural cognitive ordering of alphabet
- flipping alphabet key clusters from (left to right) sides of the keyboard
- functional keyboards
-
The following are some quick-tips, once you have keyStack installed on your device:
1. to Change keyboard background COLOR: swipe up or down on the keyboard
2. to Change keyboard background IMAGE: swipe left or right
3.a to Change alphabet key color: (single-tap) just above the emoji button
3.b to SAVE alphabet key color as default: (long-press) just above emoji button
3.c to fade-out alphabet keys: (double-tap) just above emoji button
3.d to fade-in alphabet keys: (single-tap) just above emoji button
4. the MIDDLE COLUMN of buttons, positioned between the left and right clusters of letters are:
-
-
- emoji button (single-tap) will display emoji keyboard,
- flag button (long-press), will display a set of language buttons,
- caret button (single-tap) changes the case of the letters.
- “keyboard button” (double-tap), displays user selected keyboards
- and the “open box button” (single-tap), will insert a space character.
-
5. BOTTOM RIGHT corner of the keyboard is the “enter” button (single-tap)
-
-
- just above the “enter” button is the “back-space” button (single-tap) or (long-press)
- just above the “back-space” button is the “flip” button; (double tap) will flip the cluster of letters to the opposite side; (double tap) again, will flip clusters back.
-
6. BOTTOM LEFT corner of the keyboard is the “number sign button”, (single-tap) will display the numeric keyboard
-
-
- just above the “number sign” is the “for-all button”; (single-tap) will display the punctuation and symbol keyboard
-
7. TOP LEFT corner of the keyboard is the “hide button”, (double-tap) will hide the keyboard.
8. you can (single-tap) just left of the letter “A”, and right of the letter “N”, to insert a space character.
9. to activate touch VIBRATION for keys, do the following:
-
-
- (iOS 13) Settings > Accessibility > Touch
- (iOS 12) Settings > General > Accessibility
- switch “Vibration” to ON
-
10. For non-English language keyboards, you may see a circle-icon button located on the top right side of the keyboard;
-
-
- by single-tapping on the circle-icon button, this will display/switch to the accent character keys.
- To switch from the accent character keys, back to the primary keys, just double-tap on the circle button.
-
Making the letters on the keys larger by doing the following:
- (iOS 13) Tap through: Settings > Accessibility > Display & Text Size
- (iOS 12) Tap through: Settings > General > Accessibility > Large Text
- activate “Larger Accessibility Sizes”, by sliding the button to the “ON” position.
- at the bottom of the screen, slide the slider to the right to increase the text size of your choosing.
- this will increase the keys text size on the keyStack keyboard.
- in order for the new larger size text of the keys to take effect, power the mobile device “off and on”